Software developers aren’t always the most extroverted bunch. They don’t always call their client up to talk their ear off about the brilliant nuances of a client’s vision.
That’s why at Insane Lab we have Project Managers, Business Developers, and the C-level.
That’s also why we’re doing marketing writing this article.
On the other side of things, though, clients don’t always know how to get their point across or capture their vision in words. Or they might be too shy to ask for clarification or to revisit a crucial point that might have been misunderstood.
In some cultures, asking for clarification is even considered inappropriate, as it is believed it may offend a person who did the explaining.
There are many reasons on both sides why communication fails.
Fortunately, there are practical ways to fix those problems.
Communicate Visually

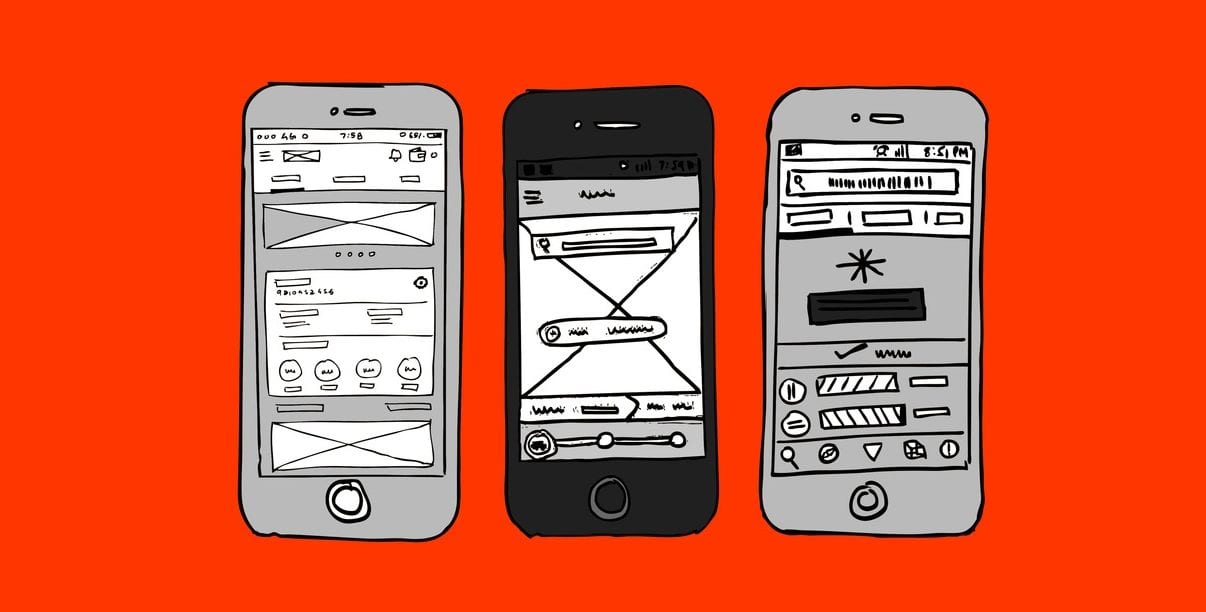
As noted in a piece by Entrepreneur about communicating with developers, getting visual with your message can break down barriers. With such simple approaches as sketch boarding, for example, you don’t need anything elaborate. The basic idea is that you whip up a sketch of each application screen in your user interface. The goal is not to create stunning works of art with exquisite detail and accuracy.
They’re conversation starters, pure and simple. They get the general spirit of the idea across so you and the developers can talk about it.
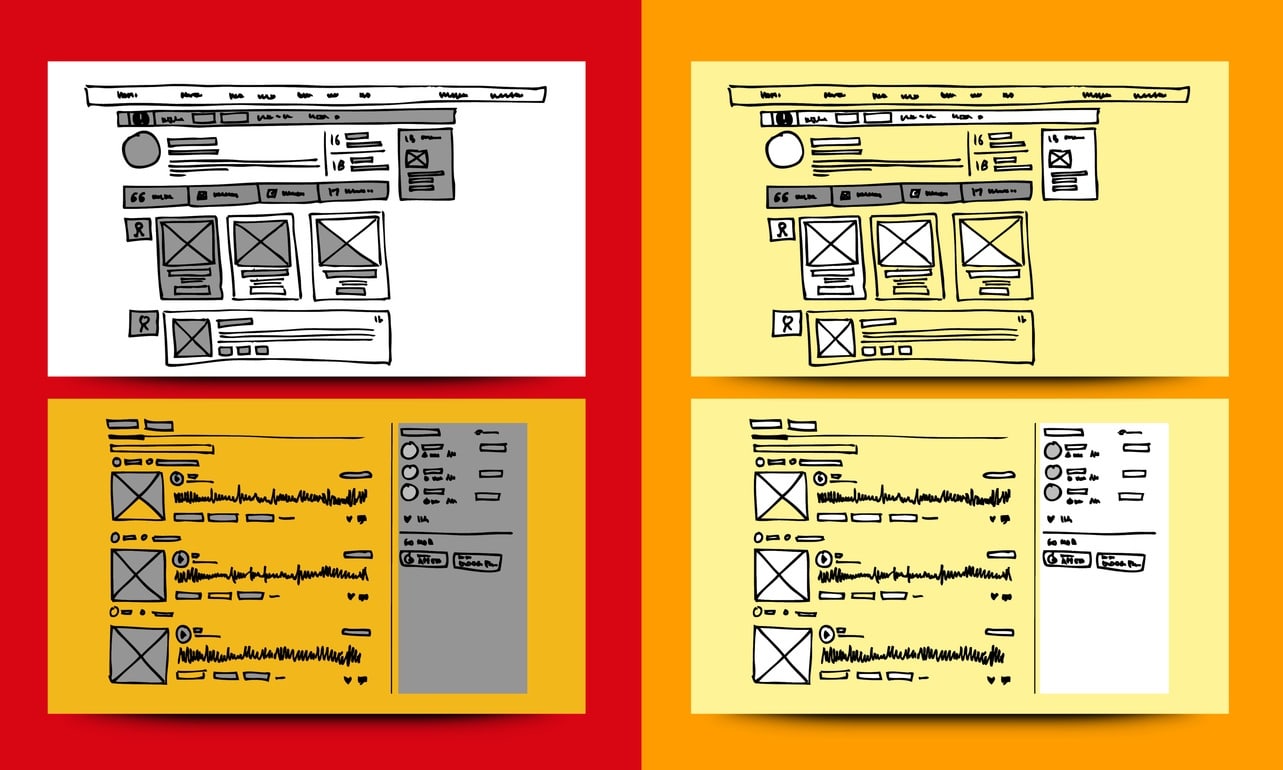
After you’ve sketched and discussed application screens, you can draw visualizations of the user flow. The goal here is to capture UX. You want to convey your vision for the user’s experience.
This whole process is also known as storyboarding. It’s a different style of brainstorming that’s adaptable and easily changeable. It doesn’t require huge commitments of time to create a sketch. As you’re talking through the idea, you can easily swap out or edit sketches.
It becomes real-time visual brainstorming.
How to Sketch Ideas?

As mentioned in a blog by Windows, sketching is meant to be fast, cheap and disposable. The simpler and cruder your approach, the better. A pencil or set of colored pencils and a napkin are just fine. If you’re sitting down to do a lengthier sketch session, use a Moleskine notebook with plenty of pages. Or there are also plenty of sketching apps for smart pads or other mobile devices.
A key ingredient of successful visual storyboarding is to “keep your ideas loose”, as Windows says. Don’t worry too much about the quality of the sketch, in other words. Stick figures and basic drawing skills are perfect in this context. If you’re an excellent drawer, your instinct to spend lots of time refining the sketch into something beautiful could work against you.
This leads to the other element of sketching as visual communication with developers: your sketches are disposable. Whether you’re sitting with your developers and sketching ideas for them or you’re sketching for yourself so you can eventually develop a more involved storyboard to present, don’t be afraid of the wastebasket. Or, if you’re using a notebook, don’t hesitate to cross out the idea and flip to a blank page to start again.
You get the drill.
The goal is to work through potential ideas with speed and efficiency. It allows you and the developers to bounce ideas off one another in a visual way. Another advantage of sketching: you can do it anywhere. Have your notebook ready even at meetings that are focused on other things. You never know when a quick storyboard in a sketchbook could come in handy.
Some other principles noted by Windows that are valuable to remember:
- The user interface is the same thing as the user experience.
- Sketching is a way of thinking.
- Sketching is a way to communicate with others.
To help yourself get into the flow of storyboarding, sit down with a sketchbook and challenge yourself to make 30 sketches in an hour. This will give you a good feeling of the speed at which sketching ideas should usually go. It will also improve your skills so that when you create a more involved storyboard for developers, it will flow onto the page naturally.
How to Make Good Flowcharts

Speaking of “flowing,” another excellent visual approach is the flowchart. The premise of the flowchart is simple: use symbols (that youflo create and pre-define for the audience) to demonstrate and represent each step of the process. Usually, each symbol is connected by arrows that show the direction of the process and its “flow.”
Using flowcharts to talk with your developers about the process does something especially valuable: it helps you and your developers to discover inefficient points or bottlenecks in the process.
Here are good examples of flowcharts you can use as models as you begin working on your own.
Meet The Team Half-Way With Communication Mediums

Sometimes it takes simple steps of good will to fix communication problems. This is especially true if one party strongly prefers a particular kind of communication medium, but the other party refuses to adapt to that medium. It could be as simple as the developer preferring written communications instead of having constant phone conferences or it may be a specific application that is preferred.
Whatever it is, try to meet them half-way and come onto their “territory” of communicating. Ask them about their preferred mediums of communication and invest some time in learning that medium. Chances are if one developer favors a specific medium, other developers (even from different companies!) will go for that, as well.
If that’s what it takes to get the final results you want from the project, then it’s worth the extra time and energy.
Write Use Cases
Another way to improve communication is to write use cases. In their essence, use cases provide a written step-by-step instruction of how a user will perform tasks on the user interface. It gives an outline from the user’s perspective and what the user will see as the system responds.
As Usability notes, use cases explain the following:
- Who is using a website, or an app, or a software, or anything else.
- What the user wants to do.
- The user’s goal.
- The steps the user takes to accomplish a particular task.
- How the website, app, or the desktop software should respond to an action.
This simple tool of written descriptions in a step-by-step form is another great way to find flaws in the process and improve communication.
