1. Introduction
We as Insane Lab’s had incredible opportunity to help our partners – LiveHelpNow! enhance their core business by developing brand new Android and iOS mobile applications to manage their customers business.
LiveHelpNow! is a leading vendor of real-time live chat services, a service that can be included on your website which:
- gives you possibility to invite and start a chat with your customer – and therefore increase your business conversion ratio
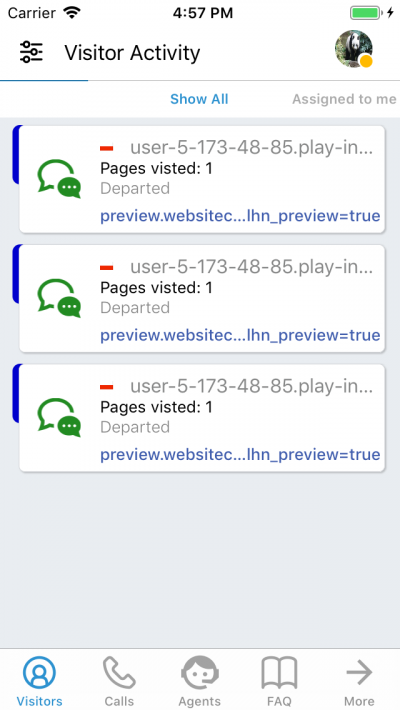
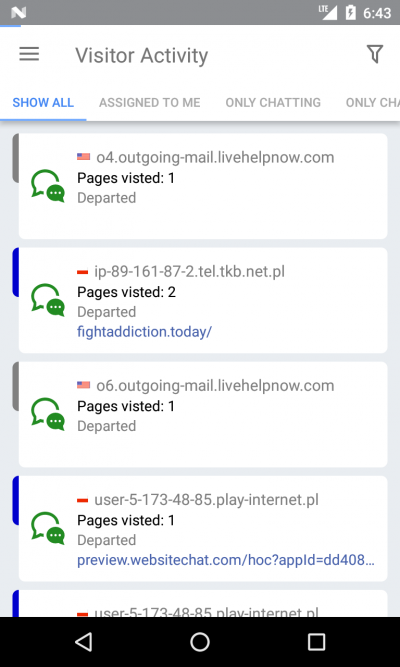
- track your visitors and give you important data – which can help understand and target your customers
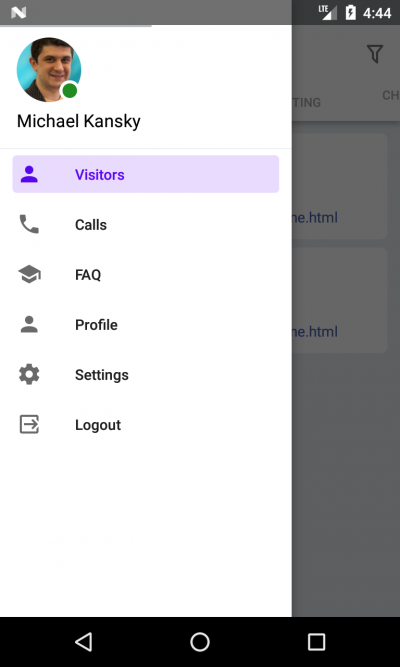
- manage your operators – people who are in charge of conversations with your customers
- manage calls between your clients
- improve tickets process – customer can create tickets and your staff can quickly handle that with ease
- … and much much more!
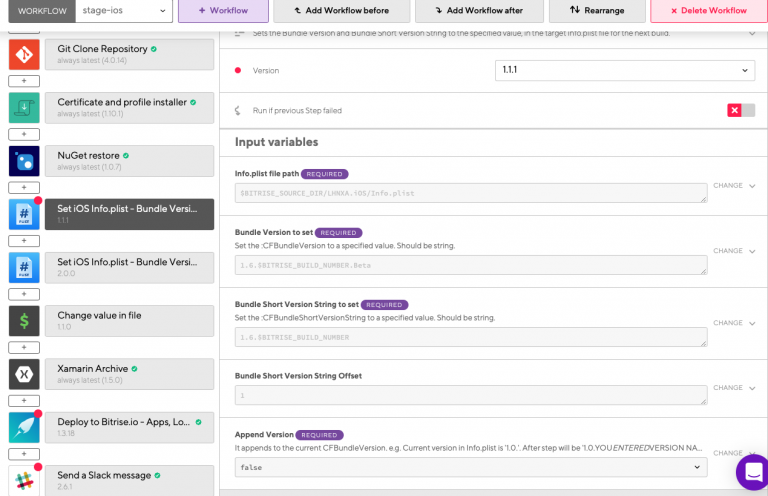
As most of people transition from traditional computers to mobile devices we have done tremendous amount of work to make LiveHelpNow! customers life easier by providing completely native, fresh looking Android and iOS applications with usage of Xamarin platform.