1. Advanced Xamarin Android Lists with Insane Lab!
Have you ever tried to implement any of those fancy features you’ve seen in Google applications like:
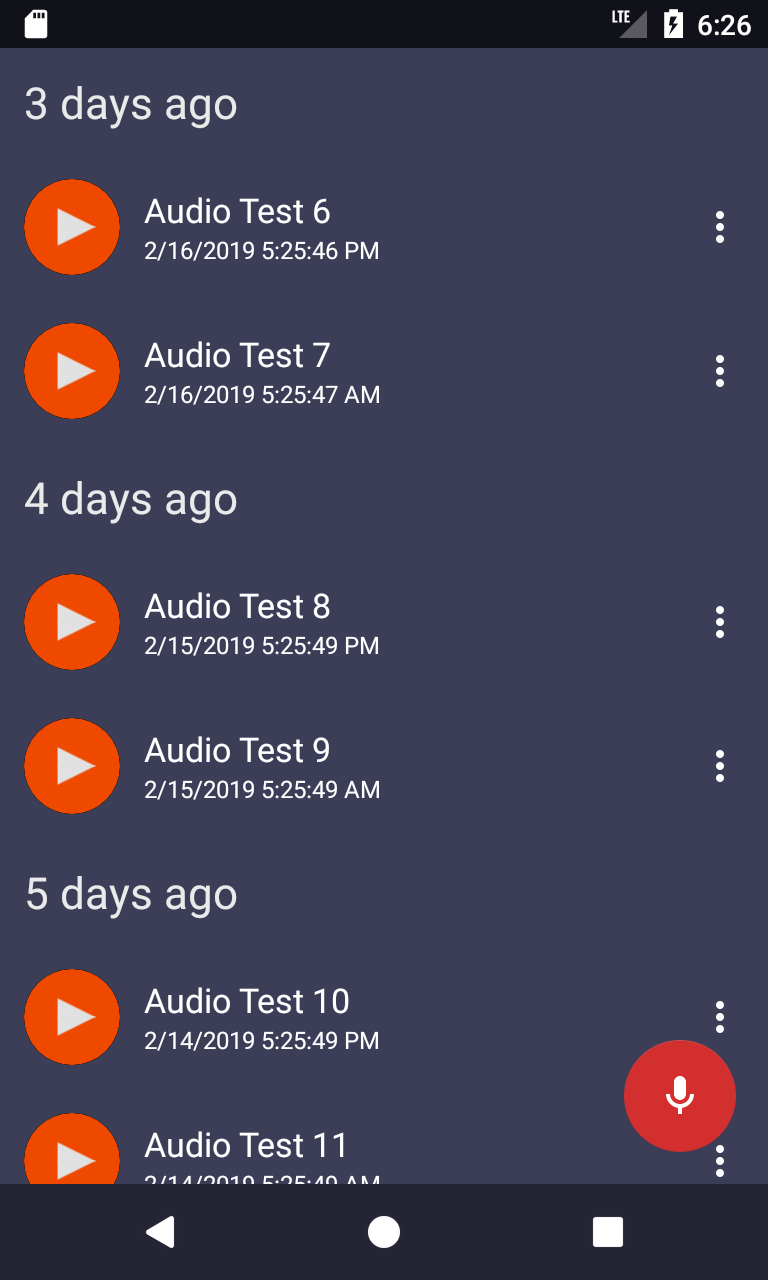
- Swipe To Delete,
- Grouped lists,
- Expand/Collapse
in your Xamarin Android application?
Have you ever needed to quickly implement a list (i.e. RecyclerView) with a Header or Footer?
Maybe you have accomplished any one of these tasks, but you are also an #MvvmCross fanatic (just like we are ). And, maybe you are frustrated at the complexity of the repetitive tasks in regards to implementation of advanced lists features or just at the lack of data bindings support that exists for this framework?
If you have nodded your head at least once during this introduction, you will be thrilled to hear that we have the solution to your problems with Insane Lab’s library, MvvmCross.AdvancedRecyclerView !
MvvmCross.AdvancedRecyclerView is an AdvancedRecyclerView MvvmCross wrapper.
It adds MvvmCross-style data bindings to the AdvancedRecyclerView , a library which implements inter alia: high-performance Expandable Grouped Lists, Swipe-To-Delete, Header and Footer RecyclerView support.
In addition to the MvvmCross support package, we also have a published Xamarin Android bindings library for AdvancedRecyclerView. Just check this awesome library out in action: https://github.com/h6ah4i/android-advancedrecyclerview. (Thanks Haruki Hasegawa !)