As impressive as it all sounds on paper, what matters most is whether it delivers where it counts: helping your business better connect with and serve your customers.
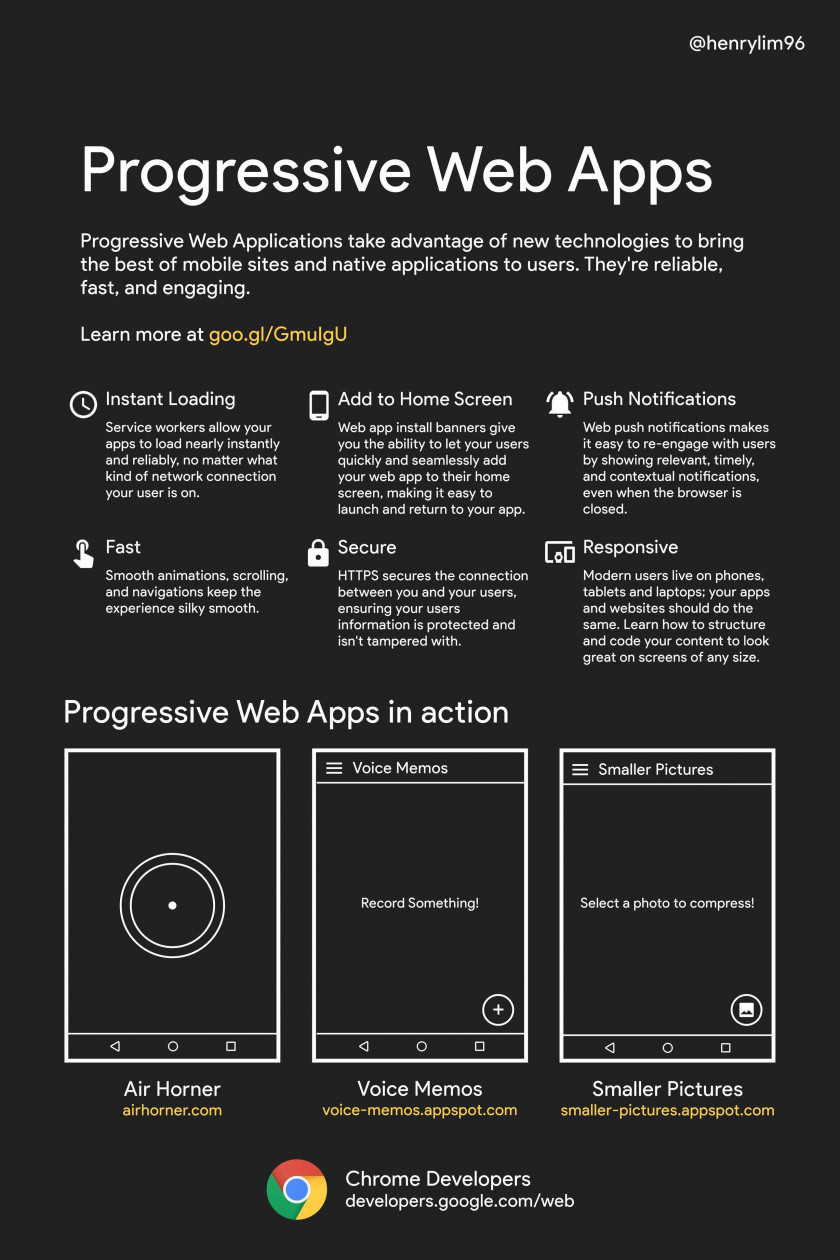
While we have discussed a few of the advantages that progressive web apps promise, this list lays out the key benefits that a company can enjoy by embracing PWAs as a big part of their strategy on mobile platforms.
- Reduce development lead time
As we mentioned earlier, the biggest benefit offered by PWAs is the fact that you will only need to develop a single “platform-agnostic” version of your app and make it accessible to all potential users, no matter what device are they on.
With no app to be downloaded and updated every time you make changes to your services, a progressive web app can keep all your users up to date. It enables them to immediately enjoy the latest functionality, features, and security updates without the need to re-download the app. Using a PWA largely eliminates the problem of software “fragmentation” that may force a company needing to extend legacy support to old versions or risk cutting off sections of the user base until they initiate an update.
- Unified customer experience
Swapping native apps for PWAs also means that all your customers have access to the same version of your app. This uniformity across platforms can help ensure you are able to consistently deliver a powerful and optimized user experience to your entire user-base.
- Easier access and increased engagement
One of the goals of great web design is to provide the user with the content, information, and experience they need, using the fewest number of steps. This is an area where PWAs really shine. They require a minimal amount of effort to provide what the user needs. PWAs offer a complete user experience on mobile without the need to download and install an app.
This simplicity and ease of access leads to a significantly increased level of user engagement. PWAs developed by the Washington Post and Aliexpress (Alibaba) have resulted in a vastly improved rate of engagement – as much as 5x in the case of the Washington Post, and 82% for Aliexpress users on iOS. This is especially noteworthy, given that iOS doesn’t really support Progressive Web Apps.
New, but still familiar