PWAs Instead of Apps?
It’s not really a matter of PWA versus an application. The question is when to create PWA instead of a conventional app.
Progressive Web Apps are – by some – considered the future. They may not bring world peace, but they do deliver an app-like user experience within the browser. That’s huge, since the user doesn’t have to install a separate program. It’s enough to simply enter a desired URL and get on with it.
PWAs have been around for almost two years now. Finally, we’re getting to the point where the hardware access that Progressive Web Apps offer is vast. At What Web Can Do Today an author can determine whether he or she can rely on the browser features to build an app.
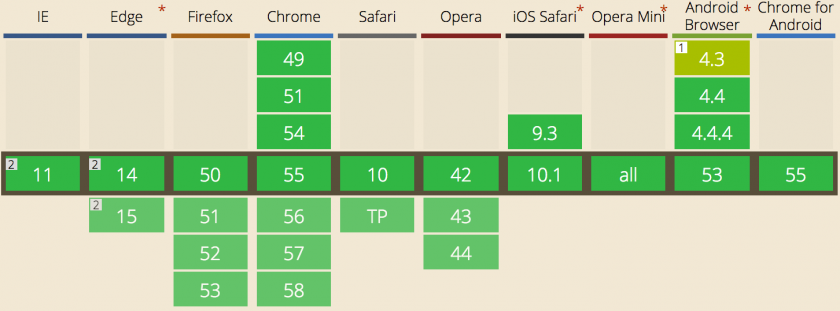
For example, a mobile browser can support geolocation, device vibration, screen orientation, battery status, adding an icon to the home screen, clipboard access, and more. Both on Android and iOS PWAs are becoming major points of interest. Service Worker is not yet available under Safari, however you can take PWAs for a ride with Chrome.
Also, building a Progressive Web App is plain cheaper than the alternative.
Read more: Progressive Web Applications: The Thing to Consider When Short on Resources
Read more: Here’s Why We Decided to Do Xamarin Mobile Application Development
SVGs
Spoiler alert: this is not new. SVGs have been around for some time now. In 2017, it’s a must-have.
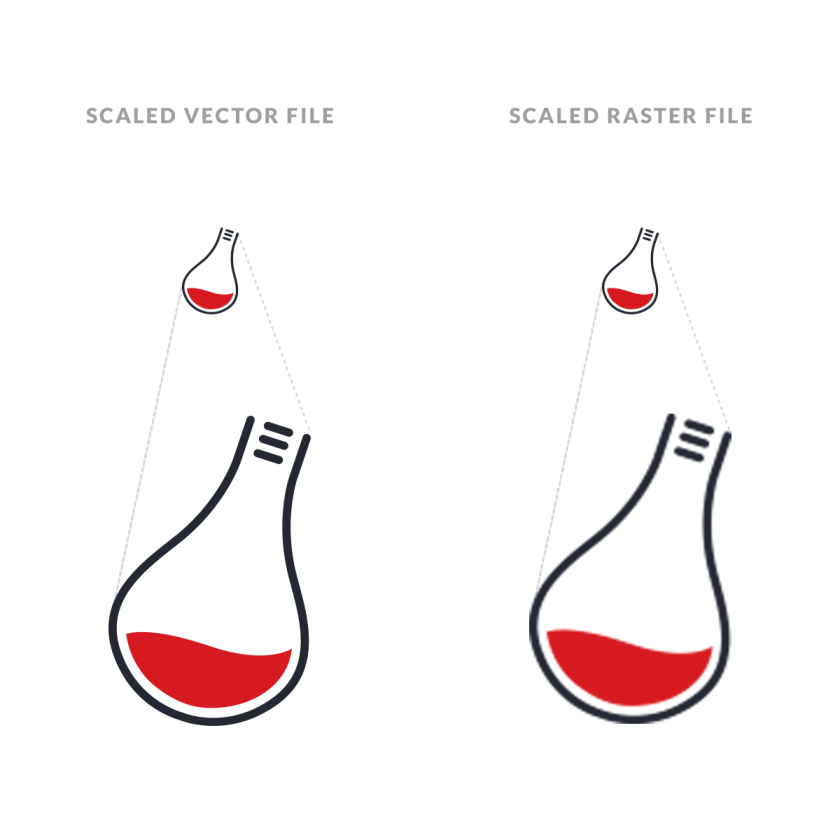
Compared to JPG, BMP, or PNG, SVGs (Scalable Vector Graphics) are totally different. This file format ensures two important features:
- It’s lossless.
- It’s a vector file format.
SVG images are composed of lines and curves, not pixels. This is a perfect solution for logos, icons, and basically anything else you’d like to keep sharp at all resolutions. Whether it’s a smartphone, a desktop, or a Retina MacBook Pro – it will look great.
Another advantage of utilizing SVGs is that they’re lightweight, even if they seem large visually.