Front-end
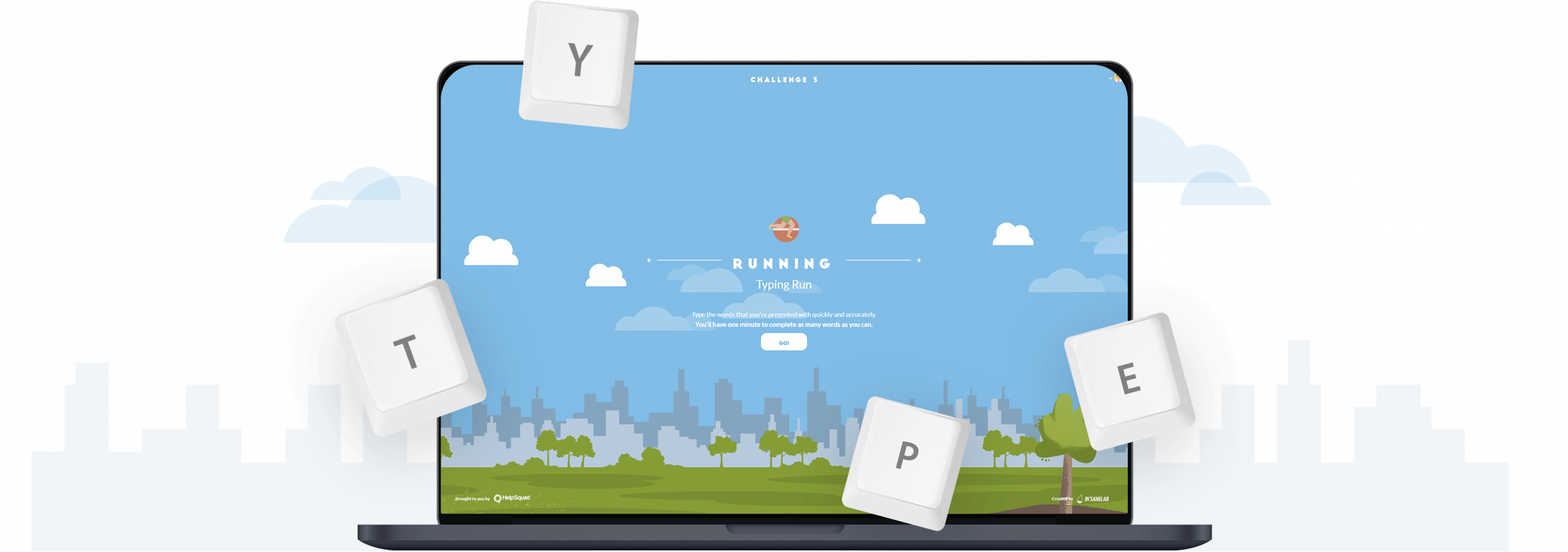
The game’s front-end is being generated on the server side using Handlebars that template the engine and static content (which are also fed by the server). Hapi and Vision plugins are used to provide the templates that contain the dynamically generated data. The game itself has been created with plain JavaScript, while all animations are being performed with a GSAP library.
The Admin Panel was created using AngularJS. At the time of the project start, Angular2 (just Angular now) wasn’t mature enough to make a production application. AngularJS provided us with a well-known and tested environment to work with SPA. We used the newest version of the framework and utilized its components. This is the best way to create a modular application at present.
Back-end
The game’s front-end is being generated on the server side using Handlebars that template the engine and static content (which are also fed by the server). Hapi and Vision plugins are used to provide the templates that contain the dynamically generated data. The game itself has been created with plain JavaScript, while all animations are being performed with a GSAP library.
The Admin Panel was created using AngularJS. At the time of the project start, Angular2 (just Angular now) wasn’t mature enough to make a production application. AngularJS provided us with a well-known and tested environment to work with SPA. We used the newest version of the framework and utilized its components. This is the best way to create a modular application at present.