Last year, one of the most popular articles on our blog was related to web design and development trends.
We thought it would be cool if we did a similar thing this year.
Below, you’ll find our take on crucial web development trends for 2018. This time, we’re focusing more on what kind of technology will matter on both front- and back-end.
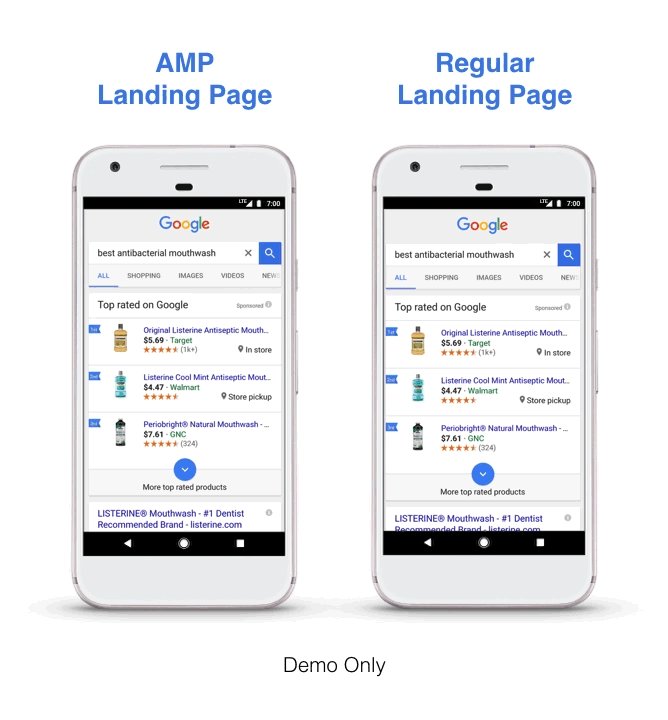
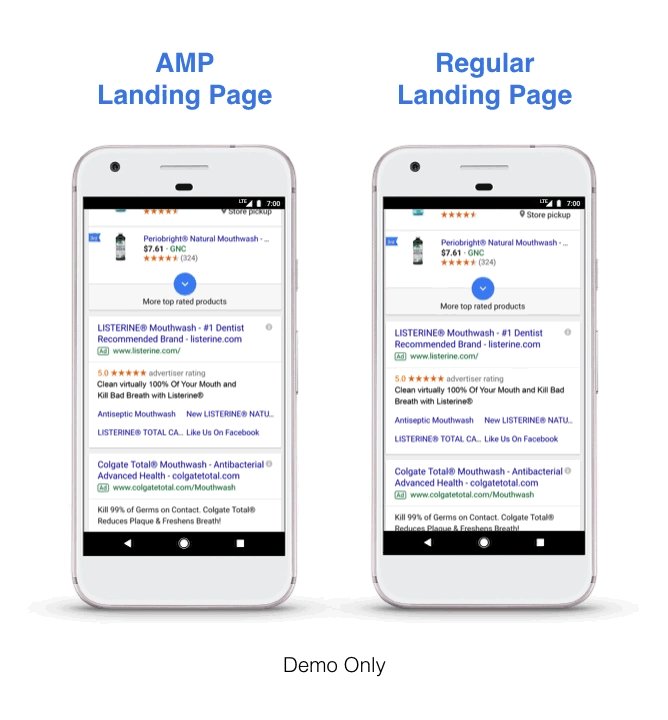
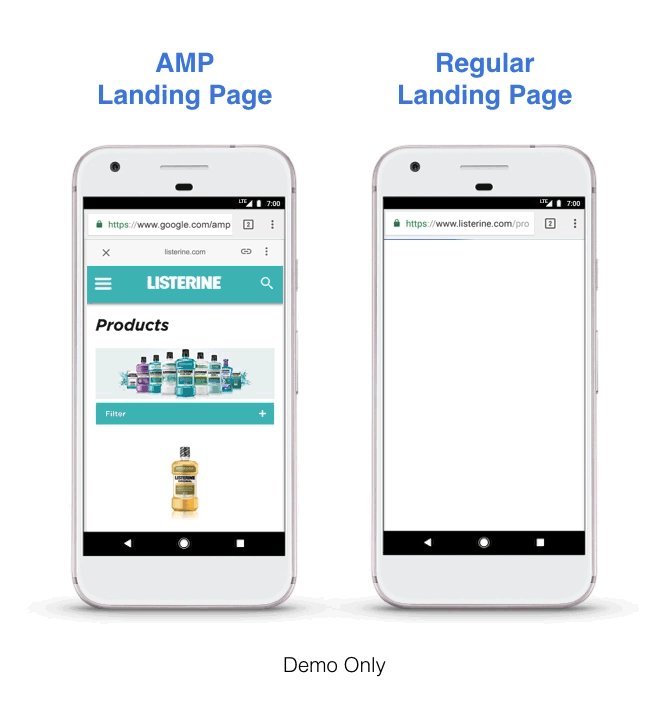
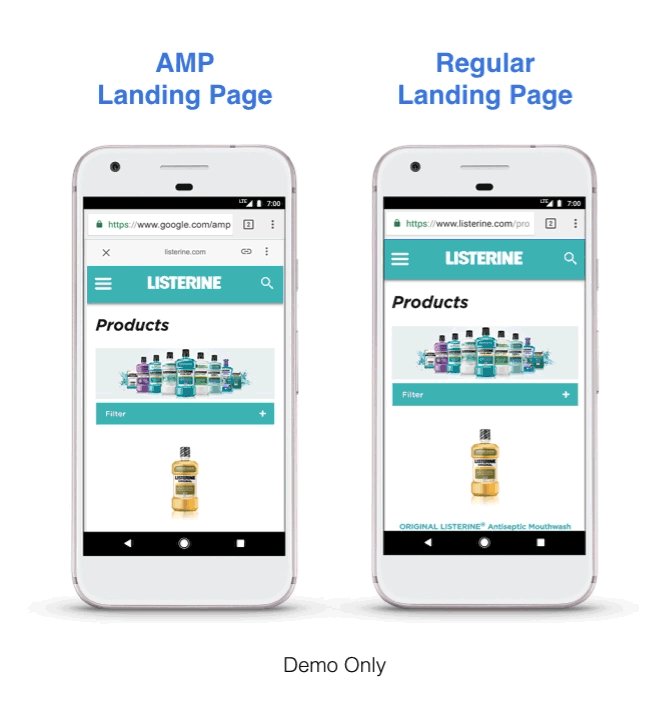
Accelerated Mobile Pages

In February 2017, Adobe reported that AMP pages accounted for 7 percent of all web traffic for top publishers in the United States.
But do you know what AMP actually is?
Accelerated Mobile Pages (AMP) is an open-source project designed to improve the performance of web content and advertisements. It’s being sponsored by Google, and supported by Bing, Twitter, Pinterest, Baidu, and more. AMP is considered a competitor to Facebook’s Instant Articles.
The big idea – you search for something in Google, click on the result, and have it instantly displayed on your phone’s screen.
Does it work? Yes.
Do users like it? Yes, according to 9 to 5 Google’s poll.
If implemented thoroughly, AMP can offer benefits like improved site speed, better user experience, more revenue, better visibility in search results, and being ahead of the competition in a thought-leadership space.
What’s the downside, then?
First of all, AMPs may be challenging to implement. Google does offer in-depth resources and tutorials, although you may need a professional team to assist you.
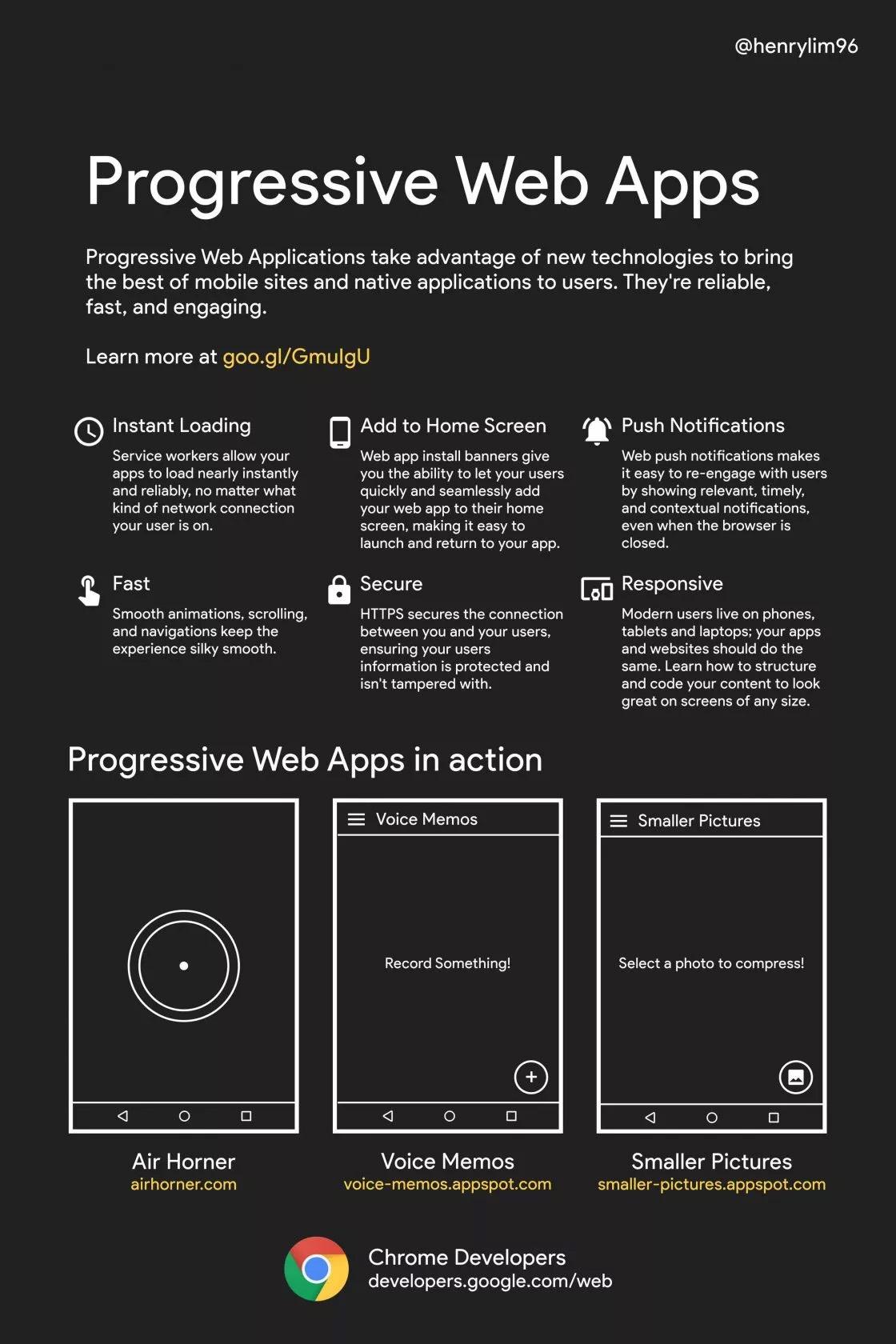
Progressive Web Applications (PWA)

Back in 2017, we published an extensive article on Progressive Web Applications and how they differentiate from native apps.
In 2018, PWAs are still crucial to modern-day web development. The whole concept is based on the evolution of the Internet, especially with the mass adoption of HTML 5.
The truth is, PWAs are capable of providing similar functionality and seamless user experience to traditional native apps – but it’s all done from within your mobile browser.
Before we dive more into the possibilities of the technology, let’s just say that Flipkart saw a 70 percent increase in conversions and tripled the time spent on the site after introducing a Progressive Web App. Their re-engagement rate went 40 percent higher. What’s more, their data usage became three times lower. Flipkart and Google even made a whole case study to demonstrate PWA’s strengths.
Single Page Applications (SPA)

Because it works inside a browser, an SPA doesn’t need the page to reload when in use. Facebook, Gmail, Github (which is more of a “hybrid” than an SPA), and Google Maps are a few examples of popular Single-Page Applications.
They are just single web pages that load all other contentthrough JavaScript. They exhibit natural behavior in the browser, with no extra waiting time and page reloads. SPAs separately call the data and markup and directly render the pages in the browser.
Aurelia, Meteor.js, Ember.js, and Angular.js are a few advanced JavaScript frameworks that make it possible. An SPA site keeps the user comfortable because the content is displayed in a single and straightforward web space.