Want to create a perfect website? Take the time to create a wireframe or a mockup. How will that help? Read on to find out.
The architect doesn’t just create the aesthetics of a building and hope it will be functional. The design process is way more complex. Architects need to think about both form and function. They need to design the paths that people will follow to get from one room to another. They need to think about every single detail – where are the common areas, where are some focus points, what are the interactions, how do people move between floors – and include all these in the project.
Then, they pass the project to an engineer, who ensures that the building is structurally sound and estimates the cost. At all design stages, the architect consults investors to make sure the project is aligned with their vision.
In the end, places like Burj Khalifa, the Shard, or the Guggenheim Museum are built.
Websites are their digital counterparts.
How to Create a Website?
Web designers are just like architects. They need to incorporate a lot of aspects into the design of a new website. Clearly, it’s a time-consuming process: but what actually takes all the time? What are the steps for creating a new website?
Before the website is designed and coded, you need to create an information architecture first. Everything that needs to be put on the website needs to be gathered and then distributed to the homepage and subpages. In this step, the website “organism” is alive. It moves around and constantly changes.
It would be extremely hard to adapt the design to ongoing changes once it is polished and considered final. Even if it’s not hard, it would take hefty amounts of time and resources. And these are costs that can be easily avoided.
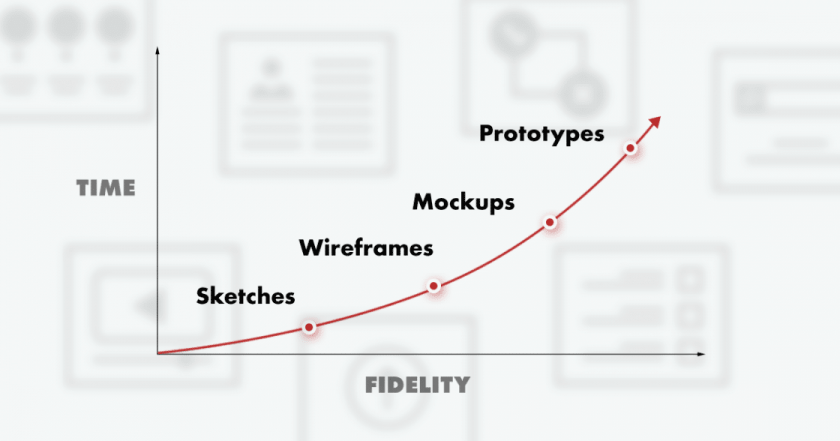
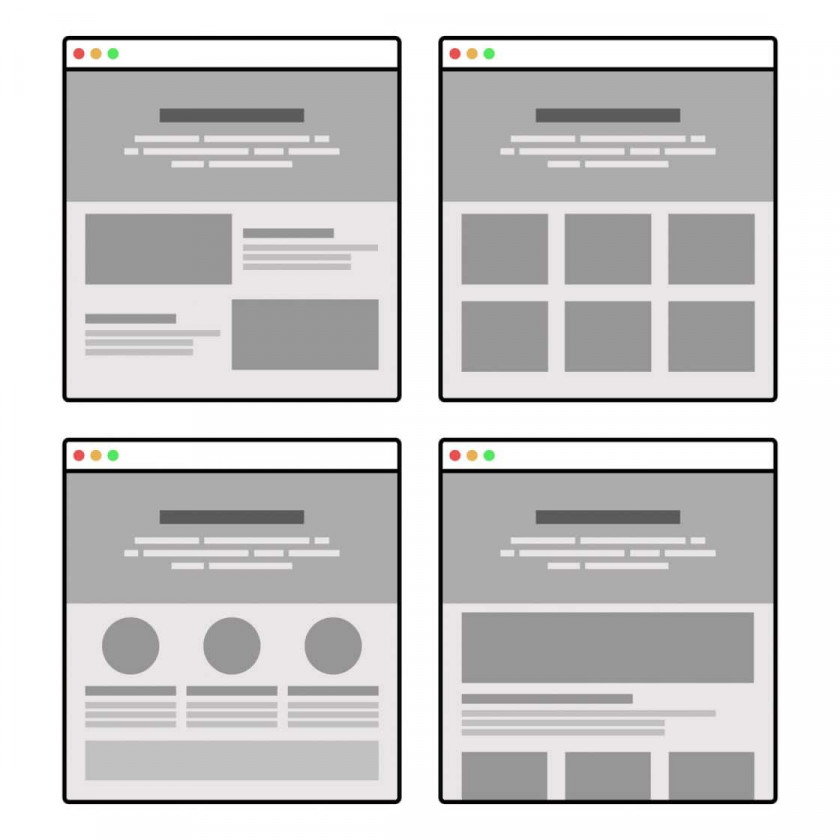
This is why you need to start with a wireframe.