Front-end
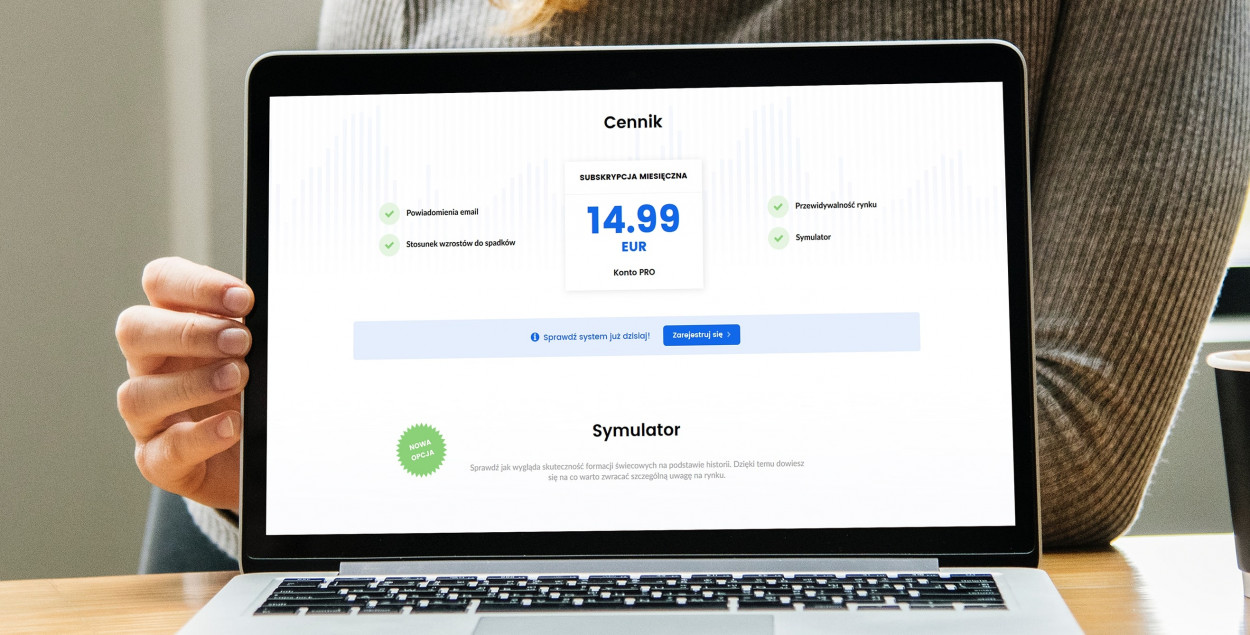
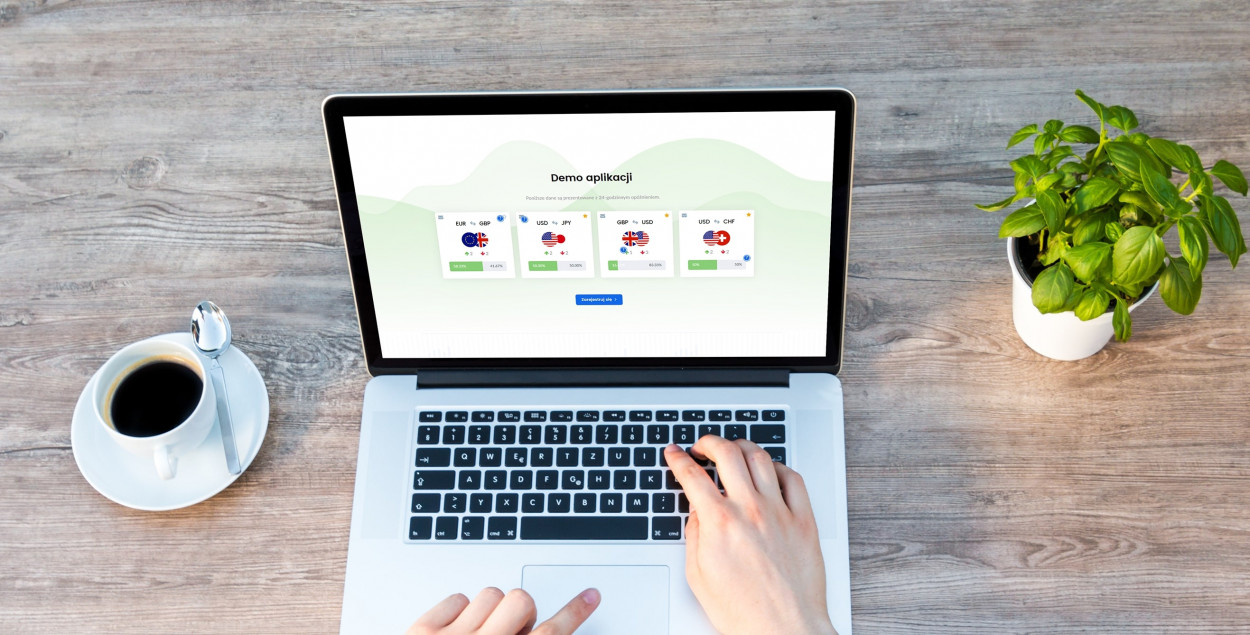
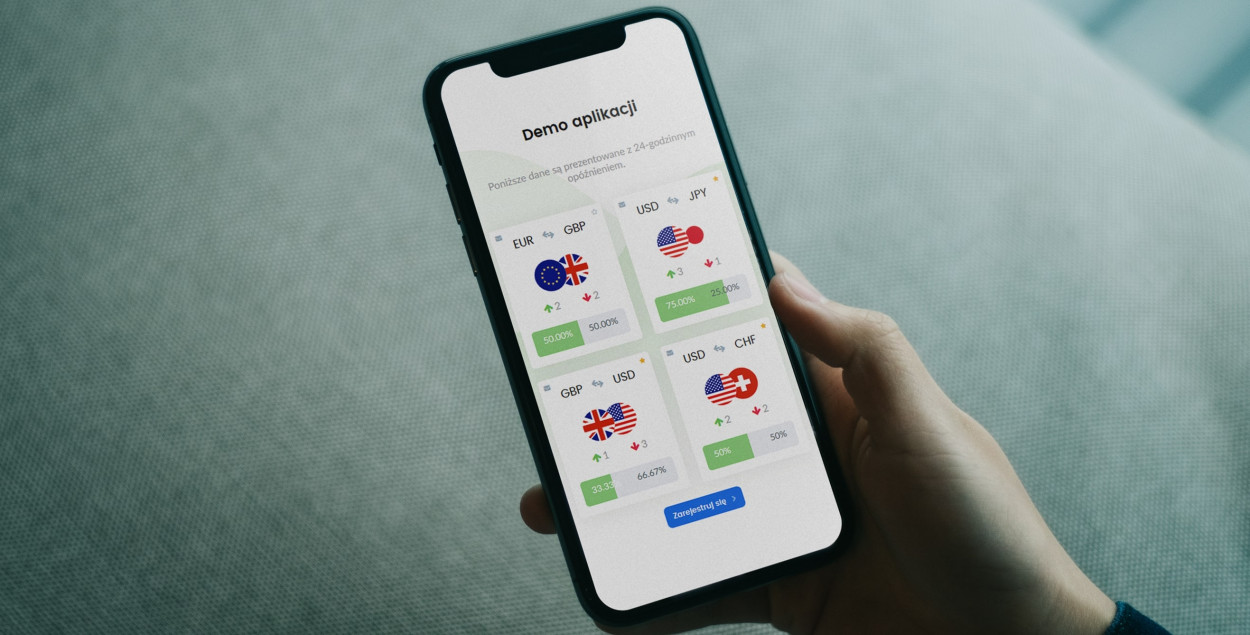
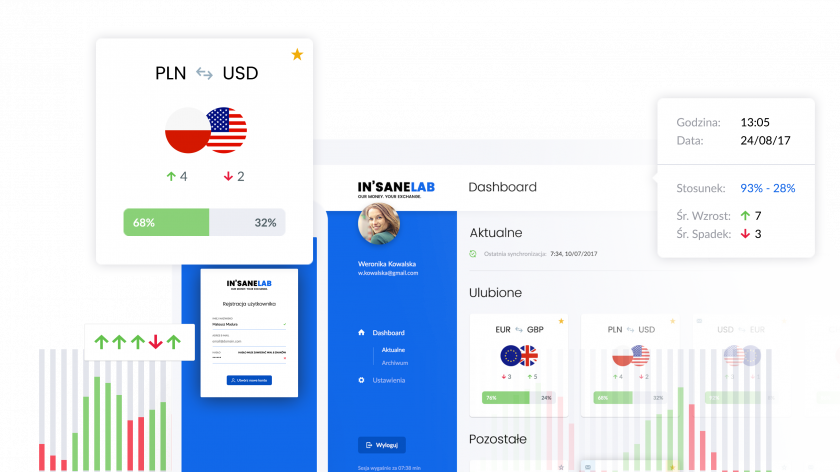
Not only did we complete the design and web development for the Chartlo web application, but we also fully-created the Chartlo landing pages. Insane Lab truly took this product from A to Z.
Beginning with the design, we conducted thorough market and best practice research. We also analyzed how users interacted with similar platforms, noting what worked and what didn’t.
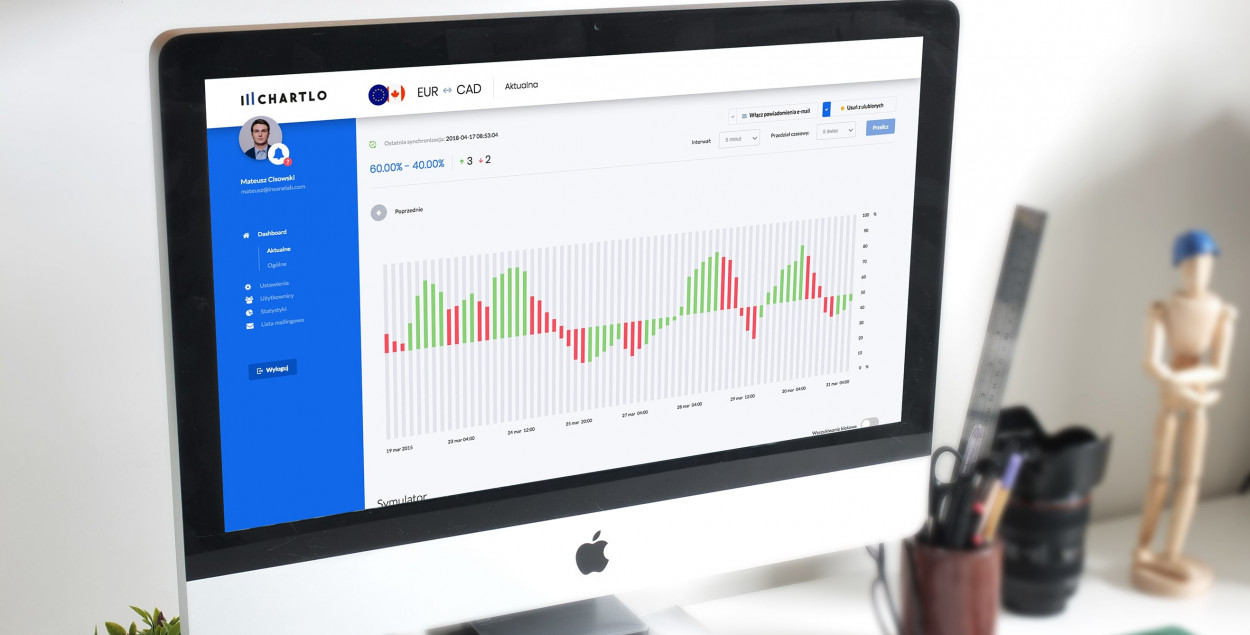
The development of the front-end was highly dependant on solid UX grounds. We administered constant monitoring, ensuring that users and subscribers were interacting with Chartlo in the most efficient way.
Back-end
We based this app on Laravel Spark, which allowed us to build Chartlo in a 360 ecosystem. All of the projects elements (i.e. log-ins, payments, subscriptions, user management, team management, and more)—were written within this framework.
We also used Braintree and Stripe to process the actual payments, as well as introduced the Redis mechanism (which helps to speed up the cache by using local RAM instead of a standard database).