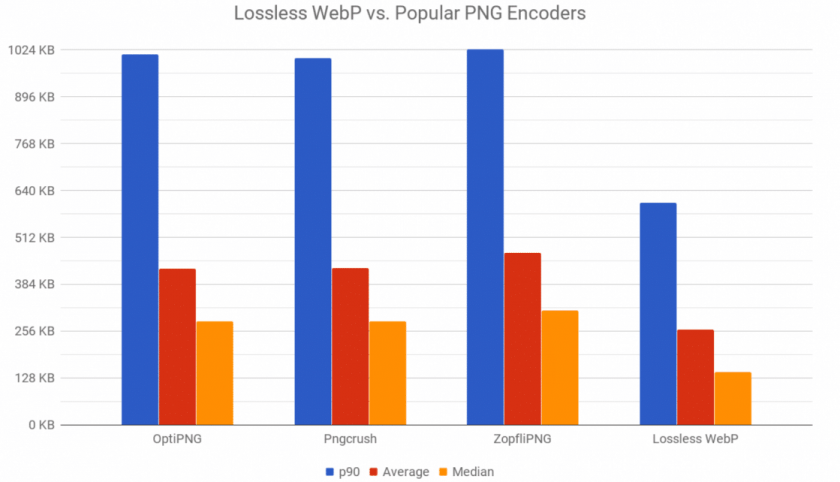
As you can see on the graph above, using WebP versus PNG is a no-brainer. While PNG optimizers do a good job of reducing image sizes, WebP is a whole another category. What’s more important is that there is no risk of sacrificing visual quality to achieve lower file sizes.
What About Compatibility?
Even though WebP was announced in 2010, it isn’t universally compatible as of yet. It’s 100% compatible for anyone that’s using Chrome or Opera (which accounts for around 63% of users.) Currently, neither Firefox nor Safari natively support WebP without plugins.
This isn’t a big deal usually, because the Safari and Firefox users will just get JPEG versions of your images (which you’re probably already using.)
The main downside to compatibility when it comes to WebP is content management systems (CMS.) If you use WordPress, Drupal, Joomla, etc. you’re going to have to install an extension that lets you use WebP.
While this is easy-to-do, it has made WebP’s forward progress more stalled than it should be.
The main pain-points of compatibility come through on the web developers end. In the end, if you install the extensions on your CMS and actually use WebP, your website will most likely load faster for Chrome and Opera users (and any other browser users that have WebP plugins.)
WebP vs. PNG
Now that we know what WebP is, in basic terms, let’s compare WebP to other popular image formats that are currently available.
PNG is probably the most valuable image format currently on the market besides WebP. PNG supports transparency, which is a critical element of web design. Transparency lets you structure images so that they don’t conflict with each other while retaining a consistent design framework on your website.
WebP also supports transparency, which makes it a stand-out image for web designers who want the freedom that transparency provides.
Essentially WebP offers the following benefits over PNG.
- WebP offers 26% smaller file sizes than PNG, while still providing transparency and the same quality.
- WebP loads faster (due to file size) than PNG images.
That last point is a big deal. The way that WebP is structured, WebP will only load the image with the smallest file size at the time. So, if you had a PNG image that was smaller in file size than the WebP file (unlikely), your PNG image would load instead of the WebP image. Or, more likely, your PNG image would load for Safari users and your WebP image would load for Chrome users. This means that Chrome and Opera users would load your website faster than Safari and Firefox users if you took advantage of WebP.
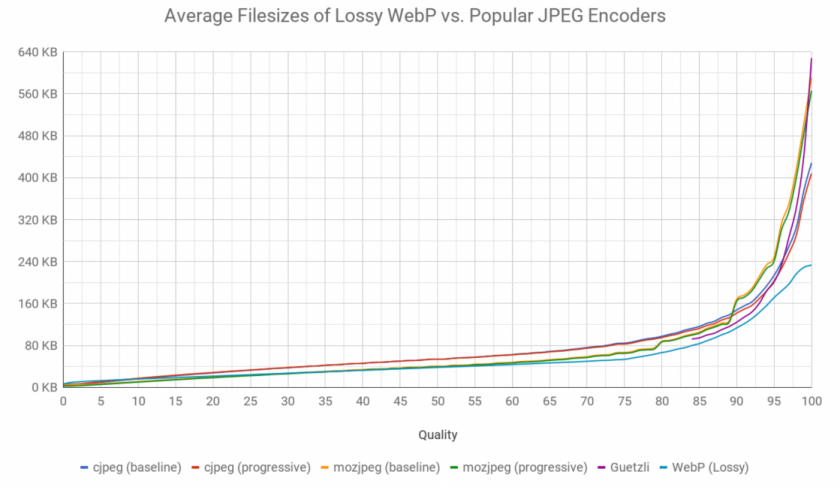
WebP vs. JPEG
WebP vs. JPEG is a no-brainer.
WebP offers 25 – 35% smaller file sizes at the exact same SSIM quality index, which means that WebP images have smaller file sizes with the same quality.
There isn’t much more to say on this. WebP offers a better all-around package than JPEG as an image format. The only downside to WebP in this battle is that not all browsers can load WebP so some will load that JPEG file instead.
WebP vs. GIF
This is the only time in which WebP may not be the optimal file type.
Sure, WebP is better than GIF. It offers the same quality at a smaller file size. That being said, lossy compression isn’t the best for animated GIFS.
Since animated images heavily rely on lossless formatting, formats like APNG will win out — both in quality and file size — against WebP and GIF.
WebP does still hold an advantage against GIF, but APNG is the clear winner in the animated image category.
If You Want a Website, You Want WebP As Well